ในการทำสไลด์ Presentation แต่ละครั้ง แทบจะทุกครั้งหรือพูดว่าทุกครั้งเลยก็ว่าได้ที่ผมใช้ไอคอนมาประกอบในหน้าสไลด์ เพราะไอคอนเชื่อให้เนื้อหาเข้าใจง่ายขึ้น และช่วยเพิ่มความน่าสนใจของเนื้อหาได้ด้วย
แนะนำบทความเกี่ยวกับไอคอน

ถ้าเราไปดูตัวอย่าง Presentation ตามแหล่งต่างๆ ก็จะเห็นหลายตัวอย่างมีการใช้ไอคอนประกอบด้วยเสมอ และหลายๆ ท่านที่กำลังอ่านบทความนี้อยู่ก็น่าจะเคยใช้ไอคอนเวลาทำสไลด์กันบ้าง
แต่จากประสบการณ์ที่ผมได้สอนหลายๆ คนมา พบว่ายังนึกไม่ออกว่าไอคอนควรเอาเข้ามาวางอย่างไรดี ถึงจะช่วยให้สไลด์ดูดีขึ้น เราลองมาดูกันครับ

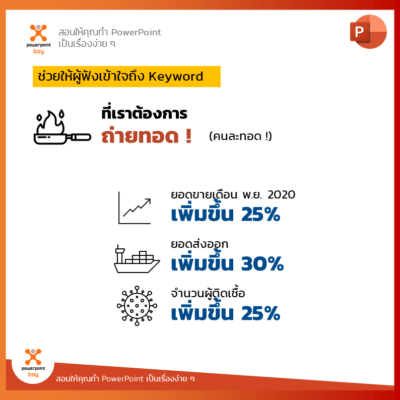
ก่อนจะเริ่มไปดูไอเดียทั้ง 4 แบบกัน ผมขอฝากเน้นย้ำ !!! และขอแชร์เลยครับว่าไอคอนเป็นเหมือนสัญลักษณ์ที่เราเอาเข้ามาเพิ่มความเข้าใจให้กับ Keyword ของเรามากขึ้น
แต่ไม่ได้เอาใช้เป็นภาพแทน Keyword นั้น เพราะปกติเวลาเราใส่ไอคอน เราจะไม่ได้เอา Keyword ออกเหมือนการนำรูปภาพมาจริงมาใช้
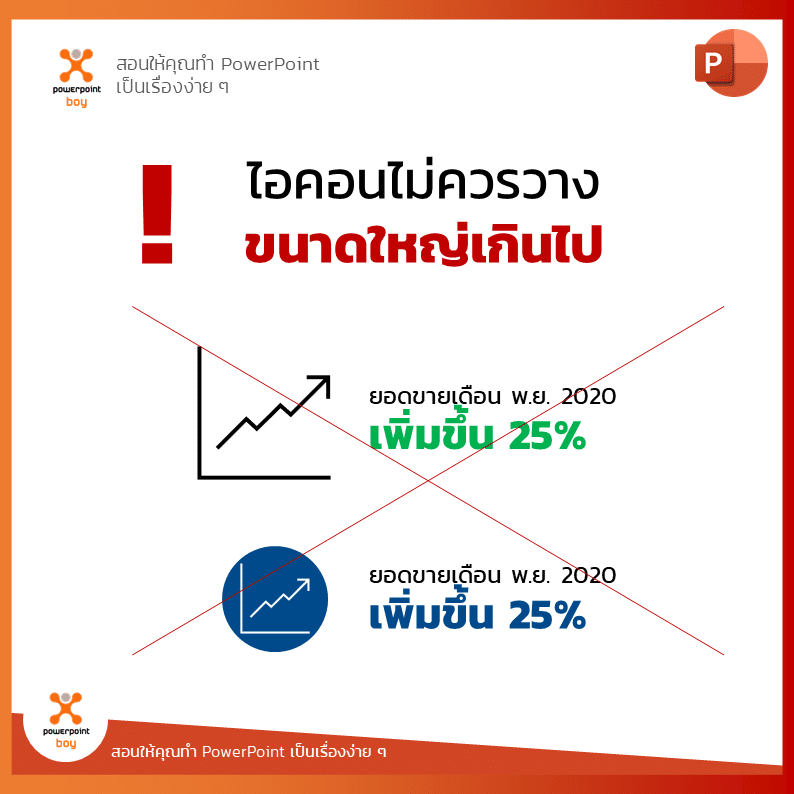
ดังนั้นไอคอนไม่ควรใช้ขนาดใหญ่เกินไป ควรนำมาวางแค่พอดีๆ ซึ่งควรจะพอดีอย่างไรเรามาดูต่อกันเลยครับ

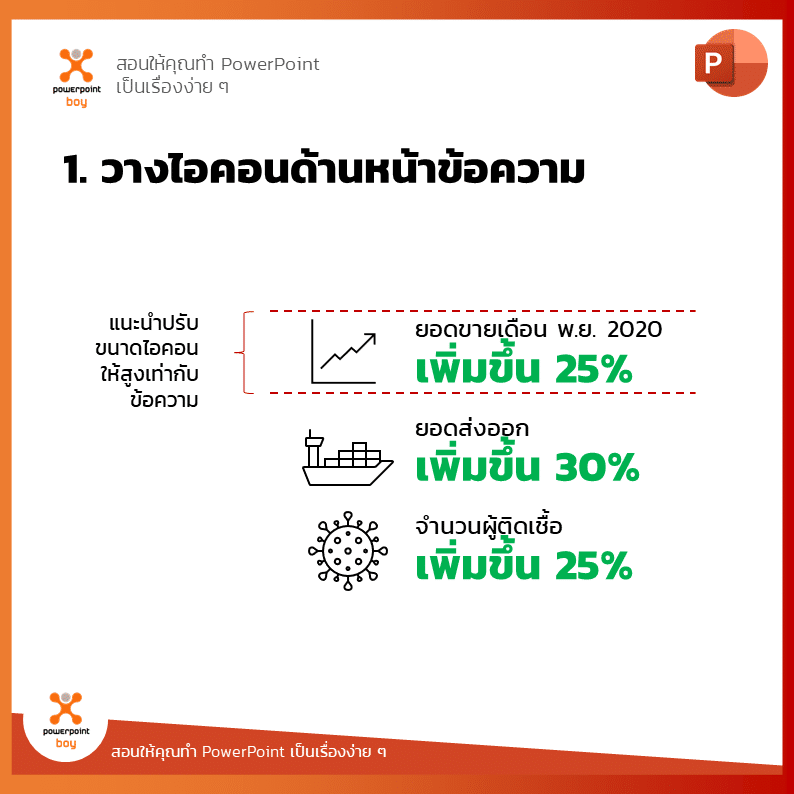
1. วางไอคอนด้านหน้าของข้อความ
ถ้าเรานำไอคอนมาด้านหน้าข้อความ ขนาดของไอคอนควรสูงไม่เกินความสูงของกล่องข้อความนั้นๆ เช่น ข้อความมี 2 บรรทัด ขนาดไอคอนก็ไม่ควรเกิน 2 บรรทัด

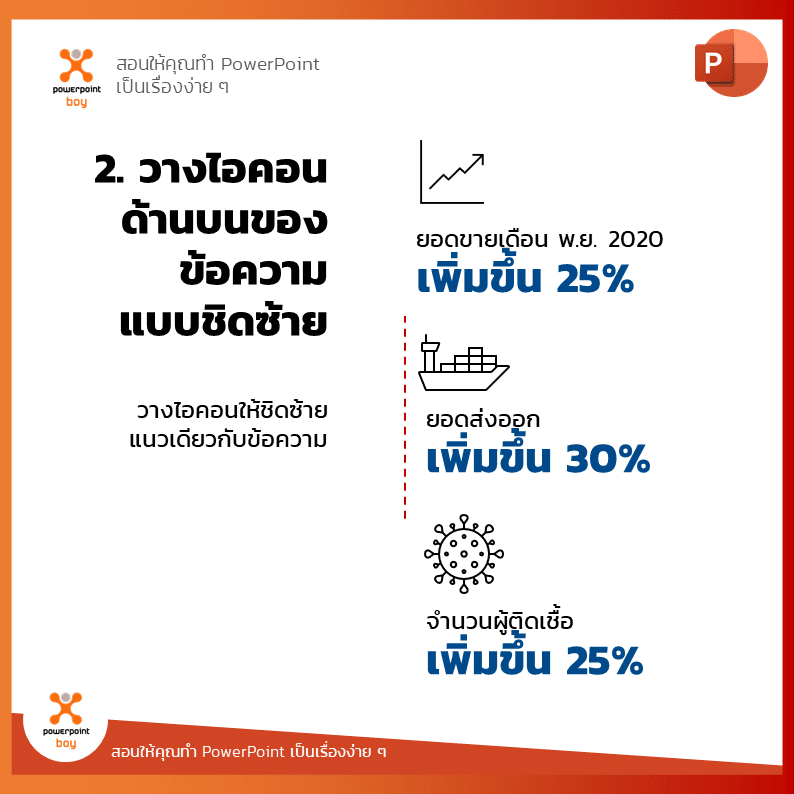
2. วางไอคอนด้านบนของข้อความแบบชิดซ้าย
ถ้าเรานำไอคอนมาด้านบนข้อความแบบชิดซ้าย ควรวางไอคอนให้ชิดซ้ายตรงกับกล่องข้อความ และขนาดของไอคอนก็ไม่ควรให้ใหญ่เกินไป

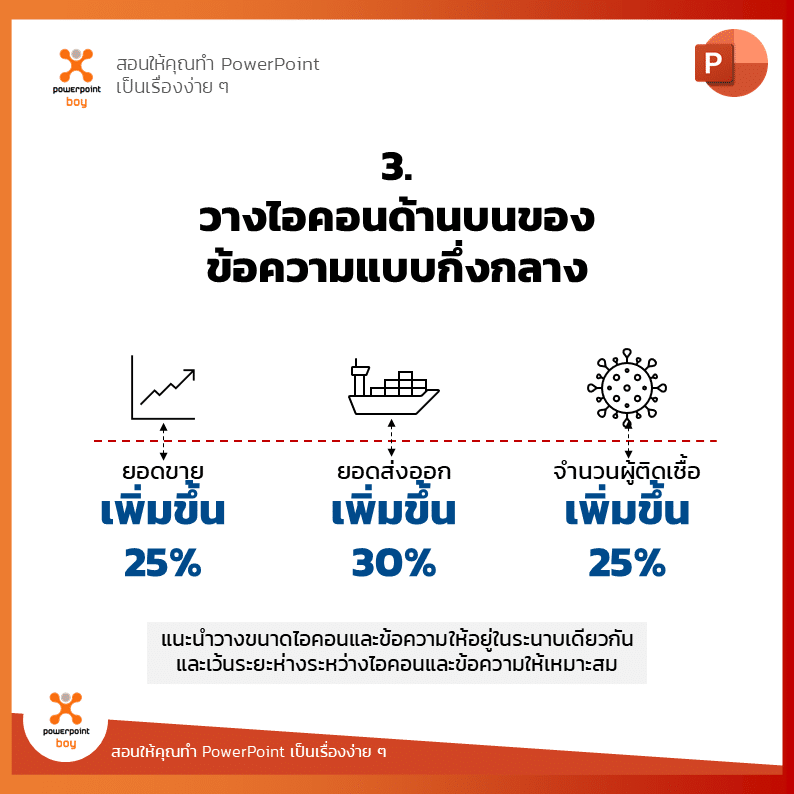
3. วางไอคอนด้านบนของข้อความแบบกึ่งกลาง
ถ้าเรานำไอคอนมาด้านบนข้อความแบบกึ่งกลาง ควรวางไอคอนให้อยู่กึ่งกลางกับกล่องข้อความ (แนะนำใช้เครื่อง Align ช่วยจัดได้) ขนาดของไอคอนก็ไม่ควรให้ใหญ่เกินไป และควรเว้นระยะห่างระหว่างไอคอนและข้อความให้เท่ากัน

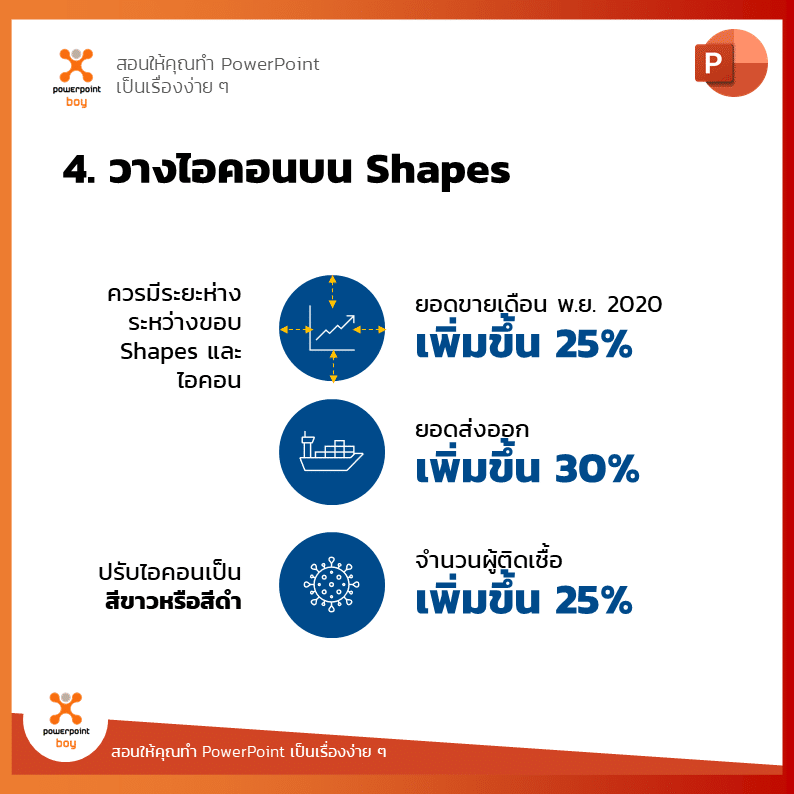
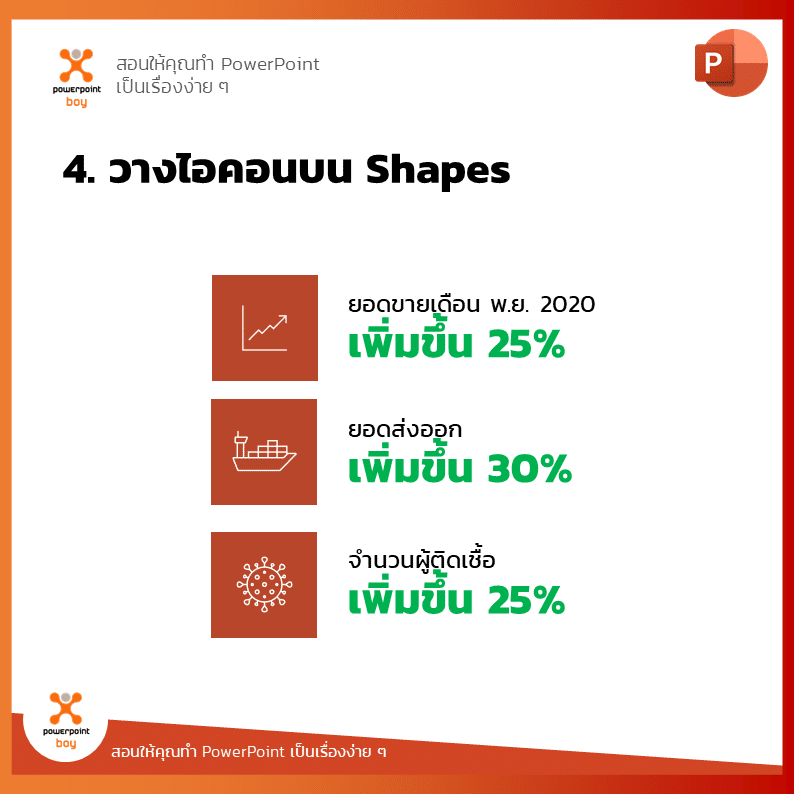
4. วางไอคอนบน Shapes
ถ้าเรานำไอคอนวางบน Shapes ไม่ว่าจะเป็น Shapes ใดก็ตาม ควรมีระยะห่างระหว่างไอคอนและ Shapes ด้วย ถ้าเรากำหนดขนาดไอคอนใหญ่เกินไปจนจะติดขอบ Shapes จะทำให้ดูอึดอัดหรือแน่นจนเกินไป โดยขนาดของไอคอนก็ควรกำหนดให้ความสูงเท่ากับความสูงของกล่องข้อความเช่นกัน (ขนาด Shapes ใหญ่กว่าได้เล็กน้อย)


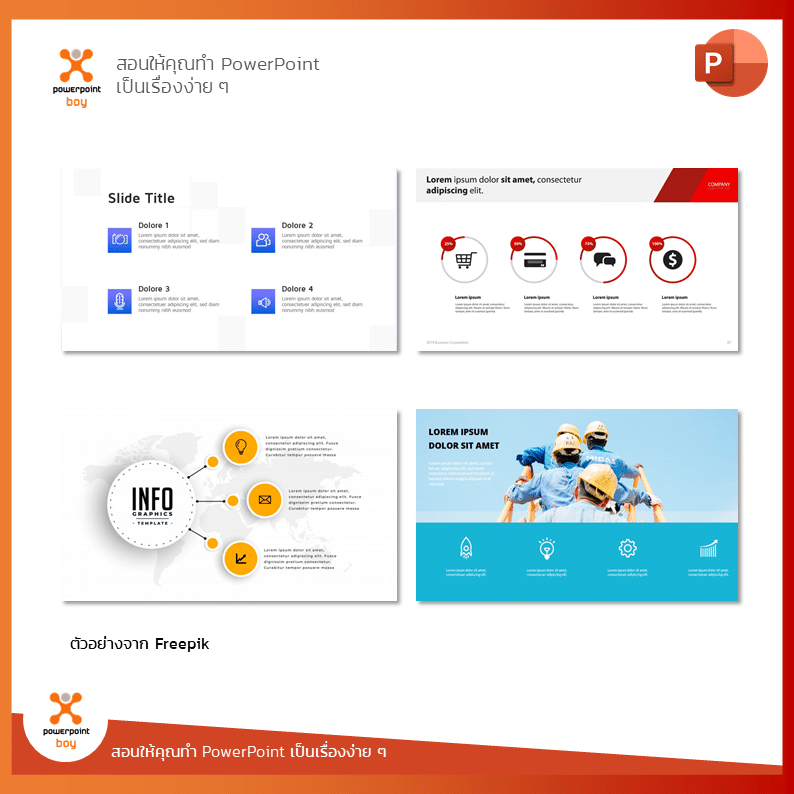
4 แนวทางนี้ที่ผมเสนอให้ สามารถนำไปใช้ได้เลย แนะนำมากๆ ครับ ผมลองแปะตัวอย่างการใช้ไอคอนมาให้ดูเพิ่มเติม 4 ตัวอย่าง ลองดู 4 ไอเดียด้านบนที่เราเพิ่งอ่านกันไป มาเทียบดูได้เลยครับ

สรุป
- ไอคอนไม่ควรใช้ขนาดใหญ่เกินไป ควรใช้ขนาดแค่พอดีกับข้อความ
- ควรเรียงไอคอนให้เป็นระเบียบ ไม่ว่าจะชิดซ้าย หรือ อยู่กึ่งกลาง
- ควรเว้นระยะห่างระหว่างไอคอนและข้อความให้เท่ากันและพอดี
- ถ้าไอคอนวางบน Shapes อย่าลืมเว้นระยะห่างให้ไอคอนหายใจด้วย
